Page

Parameters
We can config the page's:
-
Name: Or ID. The name of the page should be unique. In the web GUI provider, the name of a page will be used as the path of the page.
-
Title: In the web GUI provider, The title of a page will be used as the title of the page and text of button on the navbar.
-
Emoji: Optional. The emoji will be used as a icon on navbar and browser favicon.
The config type in package is:
type PageConfig struct {
Name string `json:"name"`
Title string `json:"title"`
Emoji string `json:"emoji"`
}
Page Function
The function signature of Page Function is defined as:
type RunFunc func(p *Params) error
Where Params contains these parameters to operate the page:
type Params struct {
State *State
Main *Container
Sidebar *Container
}
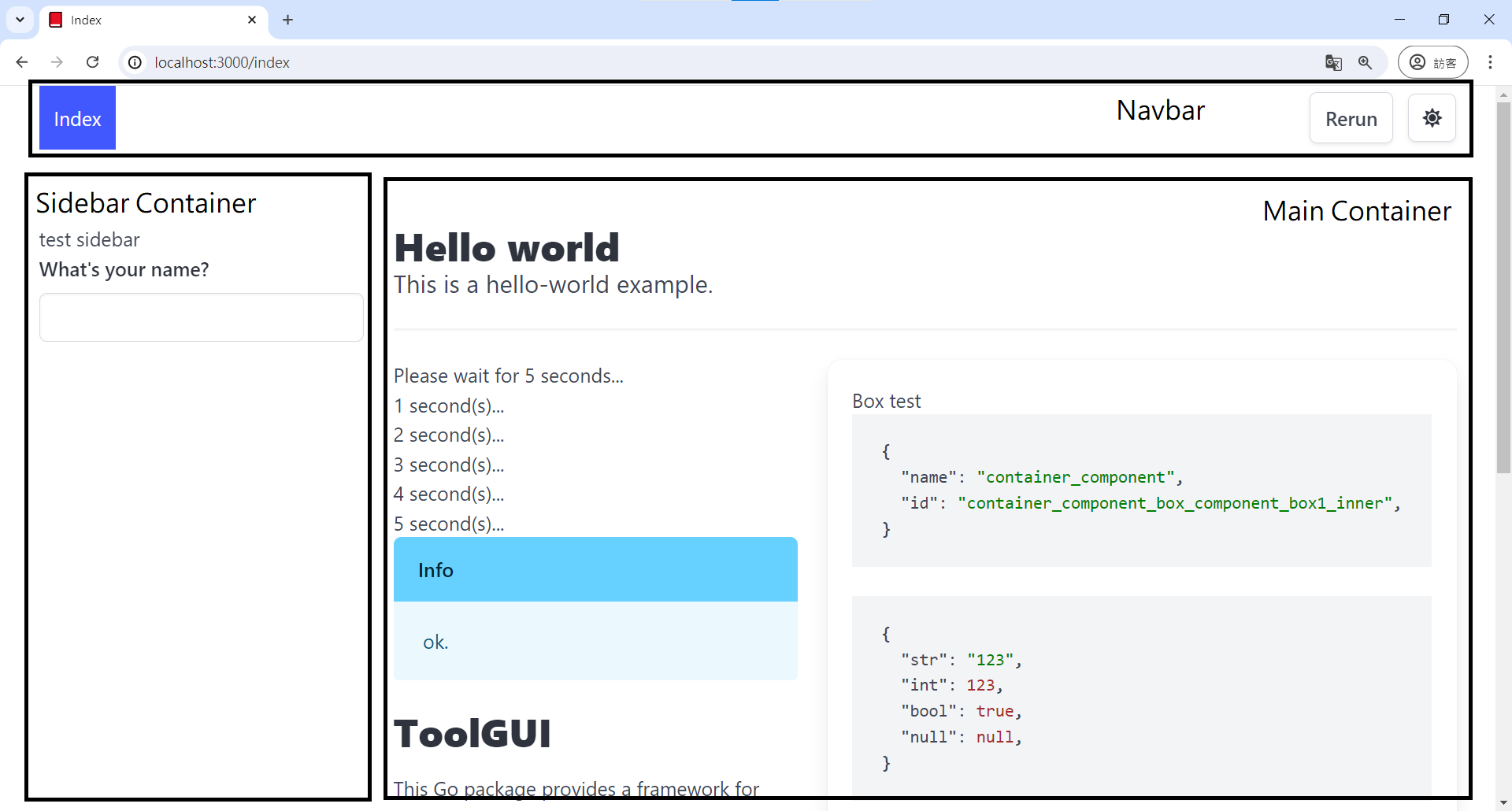
Main and Sidebar is the root container component of the main and sidebar part
shown in the layout image.
We can show a text in the Main container by:
tgcomp.Text(p.Main, "Hello")
The State in Params provided for
- The component that need to pass state. For example: the checked state of checkbox.
- The state that user need to store. For example: The todo items in the Todo App.
Example for adding a page
- No emoji icon
app.AddPage("index", "Index", Main)
- With a emoji icon
app.AddPageByConfig(&tgframe.PageConfig{
Name: "page2",
Title: "Page2",
Emoji: "🔄",
}, Page2)